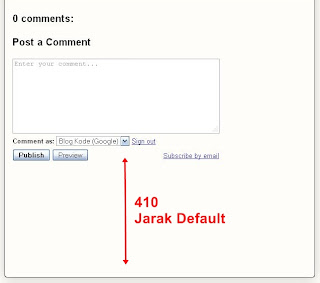
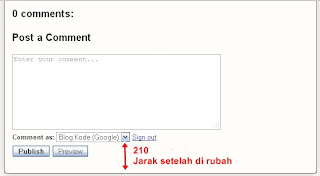
Di bagian bawah kolom komentar terdapat jarak spasi sebanyak 410, hal ini membuat blog post terlihat panjang dan tidak bagus. Sehingga beberapa waktu yang lalu, saya pun mengurangi nilai default spasi di bawah kolom komentar tersebut sebanyak 200 yang tadinya 410 menjadi 210. Coba sobat blogger perhatikan kedua gambar di bawah ini. Gambar ini saya ambil sebelum dan setelah di rubah.
Sebelum
Setelah
Setelah melihat kedua gambar di atas, saya yakin sobat blogger sudah memahami penjelasan di atas. Untuk merubah nilai default dari spasi setelah kolom komentar, silahkan ikuti langkah di bawah ini:
Cara Mengatur atau Merubah Jarak Spasi di Bawah Kotak Komentar :
- Log In di http://www.blogger.com/
- Klik Menu Rancangan, lalu pilih Edit HTML.
- Kash tanda centang pada Expand Widget Template
- Cari kode yang seperti ini :
- Terdapat dua angka 410 disana, Ganti kedua angka 410 dengan 210.
- Klik Simpan







pertamax..hehehe
ReplyDeletepertamax..hehehe
ReplyDeleteBagus-bagus neeh tutorialnya. kebetulan ada blog saya bermasalah seperti ini, Thanks infonya.
ReplyDeletemkasih buat tutorialnya gan :)
ReplyDeletehttp://rumahkomputerku.blogspot.com
mantap sob..
ReplyDeleteternyata gampang ya....:D makasih ya sob dah berbagi...
ReplyDeletesaya kok g bisa ya sob, sdh saya ganti beberapa kali sampek cb rubah ke angka 100. centang expand widget juga udah. template blog saya memang bukan bawaan blogger. ada solusi sob ? thx before agan
ReplyDeleteThanks buat tutorialnya gan...
ReplyDeleteinfo yang bagus gan,terimakasih karena ilmu saya sudah bertambah.
ReplyDeletetemplate saya ada 4 kode yang begitu apa 4 kode itu juga harus diganti ?
ReplyDeleteko di blog ane ga ada yah gan ?
ReplyDeleteCara yang ampuh untuk menghancurkan wasir peyakit ambeien tanpa operasi, pendek dan pengobatan yang kuat
ReplyDeleteSemua jenis Mobile Phones, Kamera Digital, 12-inch MacBook 512GB, GO-PRO CAMERA HERO
ReplyDeletePRO, Pioneer DJM, Video Games, Set TV, tersedia untuk penjualan merek asli baru.
EMAIL: kimdavid091@gmail.com
SKYPE: kimdavid0911