Sidebar dari blog ini berada di sebelah kanan blog post, Sobat blogger bisa lihat sendiri sebenarnya tanpa perlu saya jelaskan. Terdapat widget Arsip Blog disana yang saya setting dengan setting Dropdown Menu. Kalau kita menggunakan Kalu saya gunakan setting Flat List, maka arsip blog saya akan terlihat seperti gambar di bawah ini :
Dan kalau saya atur secara Hierarchy, maka arsip blog saya akan tampil seperti ini:
Kalau jumlah post atau artikel yang kita sudah publikasikan di atas 100 (Seratus) kemudian kita setting arsip blog kita dengan Hierarchy atau Flat List, tentunya widget arsip blog kita akan terlihat panjang. Solusi yang paling tepat untuk mengatasi tampilan widget arsip blog yang terlalu panjang adalah dengan cara Membuat Scroll Box pada Blog Archive. Bagimana cara membuatnya? Ikuti langkah-langkah berikut:
Cara Membuat Scroll Box pada Blog Archive :
- Sign In di http://www.blogger.com/
- Klik Menu Rancangan, lalu pilih Edit HTML.
- Kasih tanda Centang pada Expand Widget Template
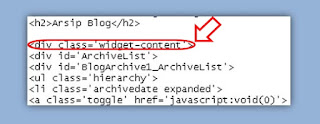
- Cari kode berikut <div id='ArchiveList'>
- Perhatikan kode sebelum kode tersebut!
- Hapus kode <div class='widget-content'>
- Lalu ganti dengan <div class='widget-content' style='overflow:auto; height:200px'>
- Klik Simpan Template
Tambahan :
200px adalah ukuran tinggi Scroll Box, Silahkan disesuaikan dengan tinggi Scroll Box yang sobat blogger inginkan







ini kelihatannya lebih simple ane coba dolo gan, makasoh untuk share triknya
ReplyDeleteWahid Sahidu...
ReplyDeleteCara itu memang sangat mudah...
Silahkan di coba...
Insyaallah berhasil.
nice tutorial :)
ReplyDeletesimple ..!
klo smpet mampir lah kgubuk reyot ane di http://chumchumsoft.blogspot.com/
heheheh
salam blogger! ;)
Chum Chum Soft...
ReplyDeleteWait me there!!!
I am going to visit your blog.
terima kasih sob atas artikelnya, tetapi setelah saya coba tidak berhasil dan kode yang saya masukkan error, gimana tu?
ReplyDeleteoya tukeran link yuk agar menambah keakraban kita hee..hee
wow gampang bgt cara nya (y)
ReplyDeleteok mas thanks banyak yaa atas postingan nya
bermanfa'at bgt ni
jangan Lupa mampir ya
http://irwantz.blogspot.com/
kok g bisa ya bos ,padahal saya udah masukin cara2 tersebut
ReplyDeletepunya saya kok error ya mas...udah bisa jadi scroll tapi jika artikel nya di klik , jadi ga bisa di baca alias ilang, mohon pencerahan nya gan, http://dinasti-kadam.blogspot.com/
ReplyDeleteterima kasih sebelum nya....
sangaaat membantu :)
ReplyDeleteterimakasih banyak :D
mampir ke blog aku ya
Trima kasih yah... mampir ke blog aku juga..:)
ReplyDeleteTipsnya sangat bermanfaat, salam kenal !
ReplyDeleteada tips widget baru nich... Cobain ya sob.. Makasih...
ReplyDeleteSaya coba terapkan gan, trims ya. Ditunggu kunjungannya...
ReplyDeleteterima kasih banyak nih sangat membantu artikelnya, ijin copas ya ilmunya..hhihi
ReplyDeletewah membantu bangget gan
ReplyDeletesaya terapkan dulu ke blog saya, btw nice share mampir dan komen juga di blog saya tq
ReplyDeleteterima kasih kk atas informasinya..
ReplyDeletemakasihh kawan :)
ReplyDeleteberhasil gan , hehe , waktu itu kebingungan saya
ReplyDelete